You might have seen the featured post Rollout of new network site themes on Meta Stack Exchange already, but here are the relevant parts for Ask Ubuntu again:
As mentioned on meta.stackexchange.com several months ago, all network sites will be getting updated themes. Ask Ubuntu is one of the first sites that will be updated. As such, I'm posting the design here so you can see how the new theming will be applied to your site.
I want to acknowledge that this will be a painful change for sites that have rich, custom themes. I want to reinforce that the theme changes are a required step to deliver ongoing value to the sites with as little friction as possible. We released changes for tag watching (aka favorite tags) this week and will be releasing a beta of custom question list functionality soon. The only way to make sure Q&A improvements are quickly available to all Q&A sites is to fix our themes.
To recap from the original post on themes:
Every Q&A site has its own theme. But there is great inequality in the level of theming that we support. A few (~10) get Cadillac treatment, some (<50) are more like a Honda, while most (~100) are a Yugo. The reality is we created a theming system that we didn't have the design resources to fully support, thus the inequity. In addition, as currently defined, our theming gets in the way of releasing new features on the sites.
In order to deliver the left nav, responsive design and future improvements to all sites we've created a more standardized way to support theming. This will reduce the burden of supporting designs as we make Q&A improvements. The result is that most sites will see an improvement in the level of theming that they can get. While some sites will see a reduction. All of Q&A (Enterprise, Teams, etc) will standardize on this new theming scheme.
Next steps
Schedule
- Early July: Collect and respond to feedback from this post
- Late July: Update the site
Feedback
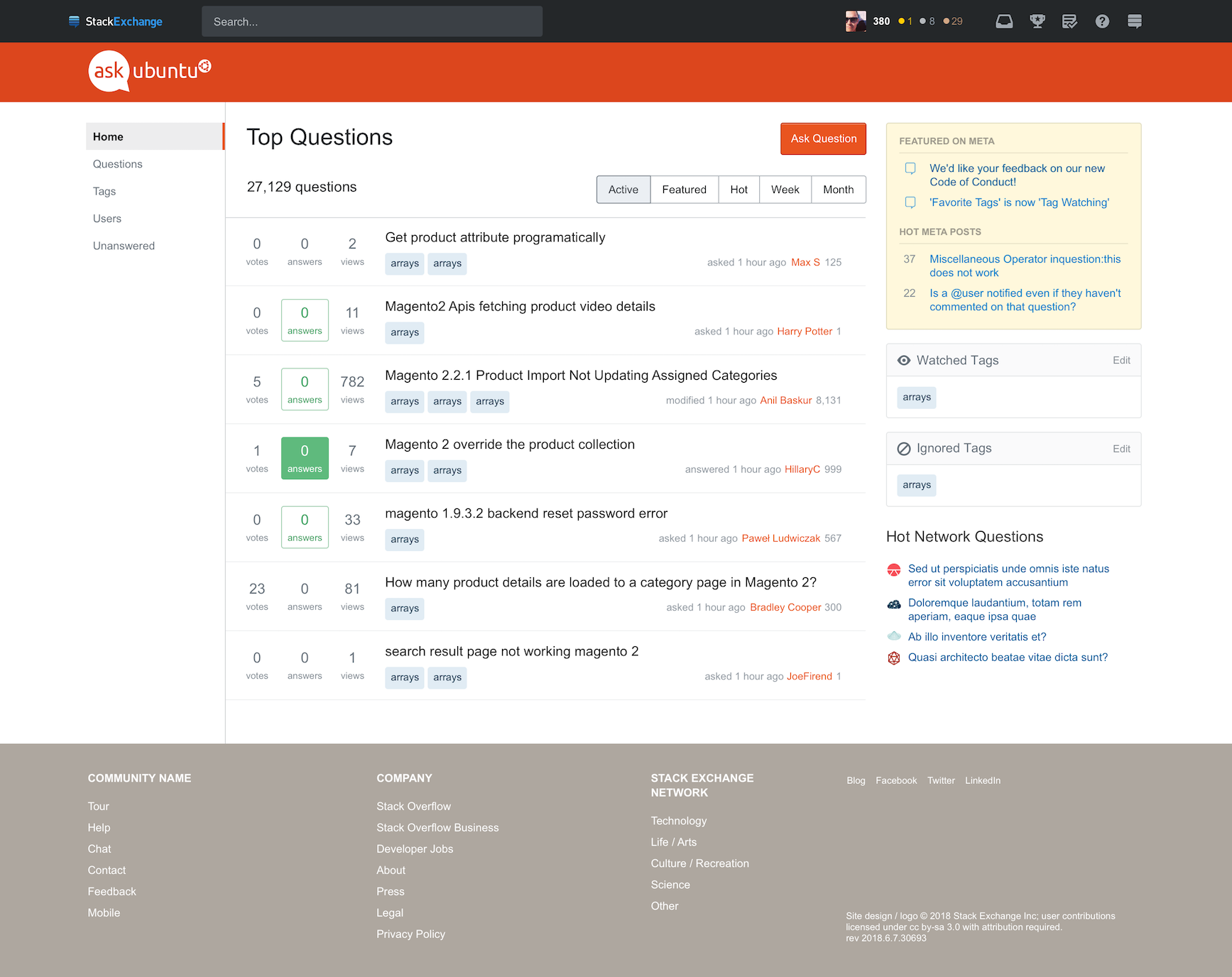
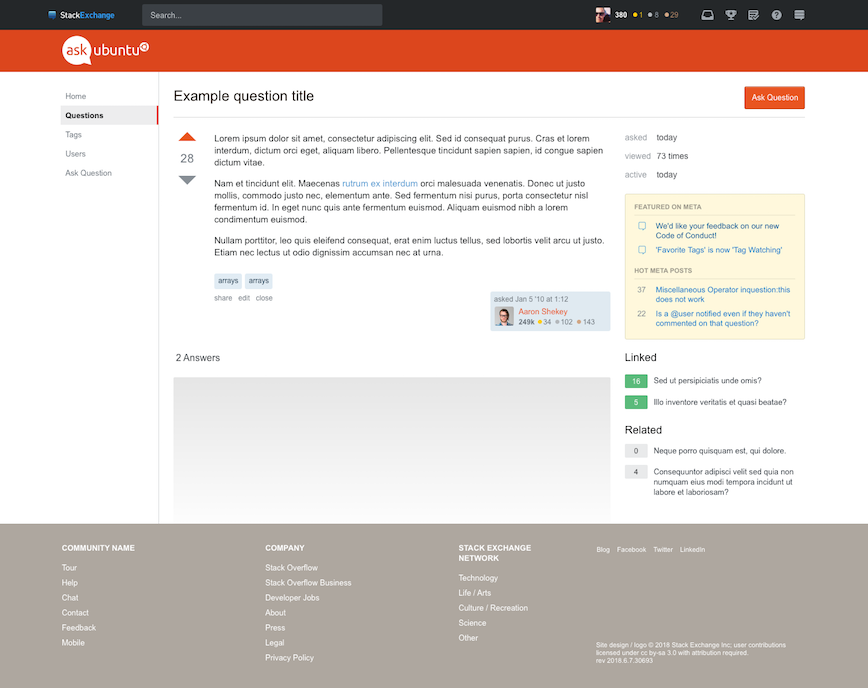
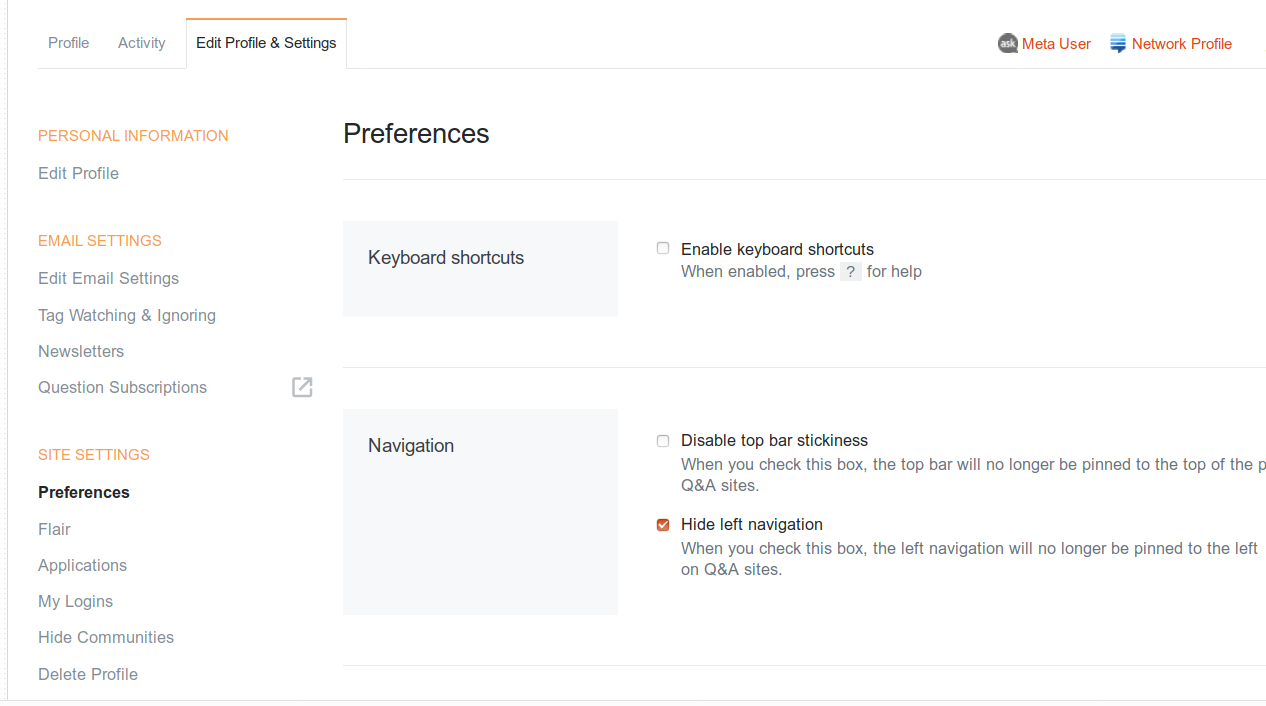
Please review the mockups and feel free to provide constructive feedback in answers below. We aren't going to revisit the choices we've made around simplification, so it would be more productive to keep feedback focused on the application of the new theme scheme.
Note: I'm leaving on vacation later today, but didn't want to delay getting these designs posted. As such, I'll have limited time/ability to respond to feedback and comments until I return.
Enough talk, show me the money
You can click on the mockups below to see the image in a larger format.
One special note, the current Ask Ubuntu them sports an extra "top bar" that provides navigation to other Ubuntu sites. We are dropping support for this bar in our new theme. The application of this bar is inconsistent across the Ubuntu sites and it is lightly used on AU.