On AskUbuntu there is similar background-formatting for Blockquote text and Preformatted code text.
Example-1 (with preformatted/coded text):
sudo apt-get update
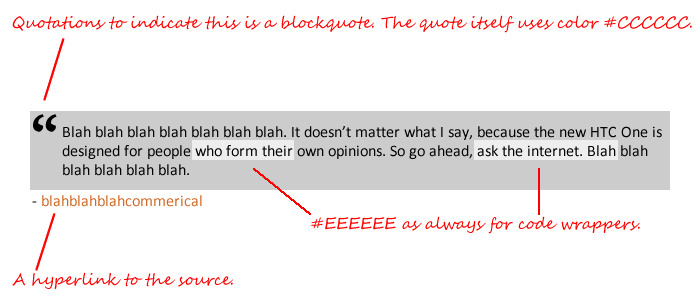
Example-2 (with block-quoted text):
sudo apt-get update
The similarity makes it easy to confuse them.
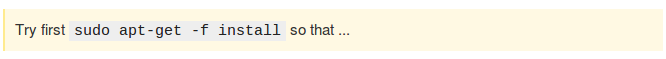
In this example
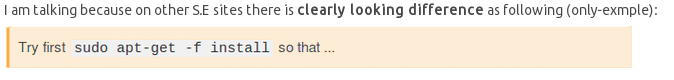
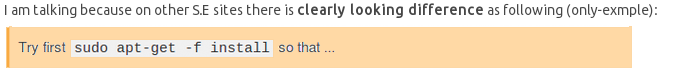
Try first
sudo apt-get -f installso that...
The code sudo apt-get -f install is not easily picked out because of the whole-statement's block-quote format.
It should be easier to differentiate these types of formatted text.
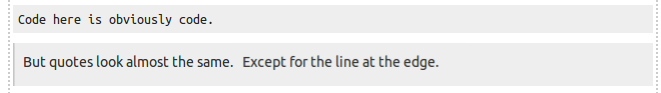
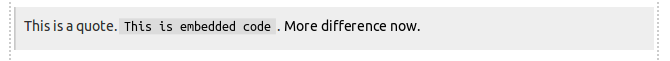
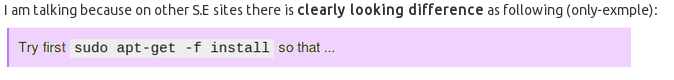
On other S.E sites there is a different colouring to the background which makes it easier to see the difference. Here's an example

I'm not asking for it to be exactly like this, but some differentiation is definitely needed here on Ask Ubuntu.


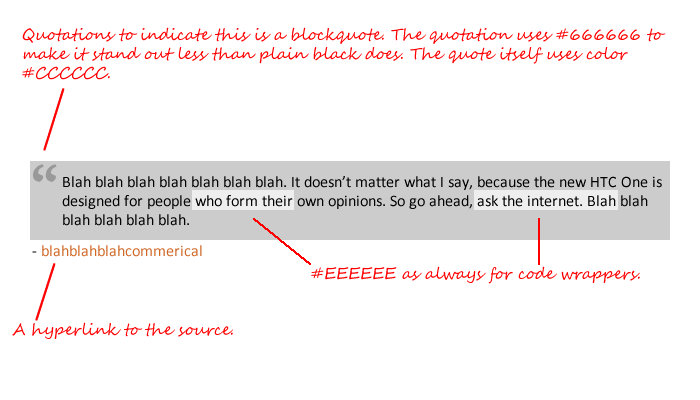
 These might be too dark.
These might be too dark.