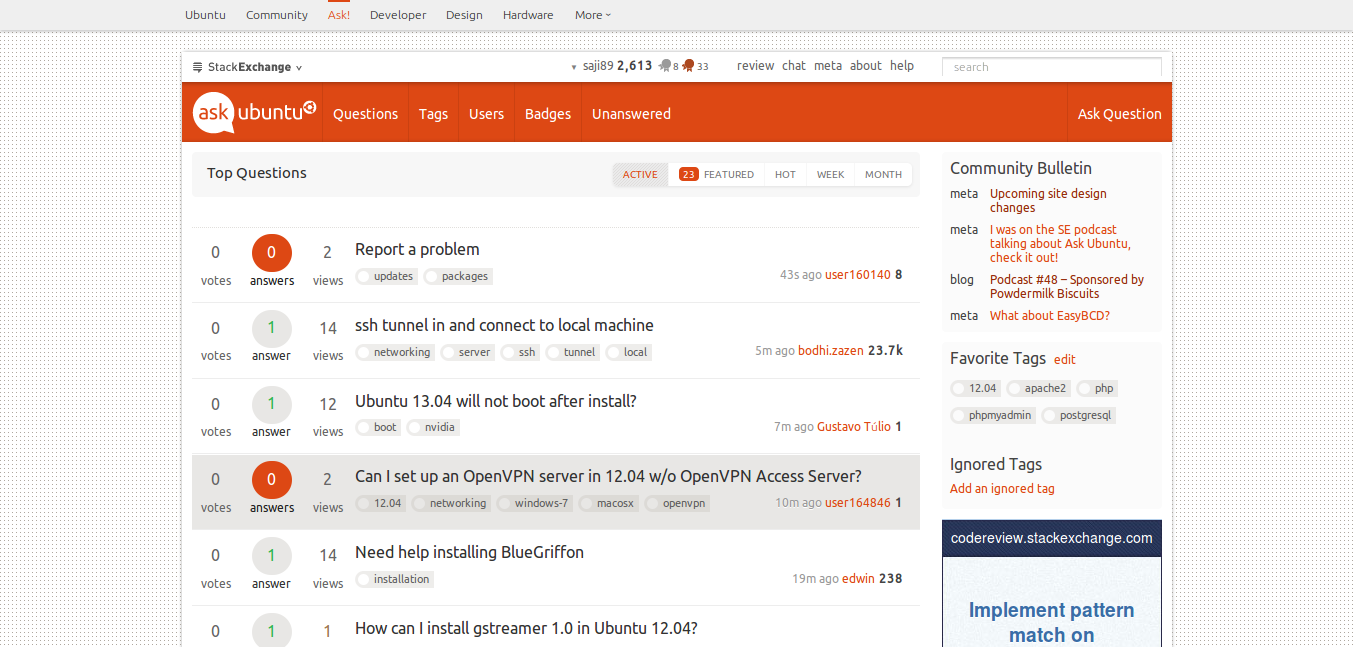
To remove the dotted grid like effect on Ask Ubuntu, block http://cdn.sstatic.net/askubuntu/img/bg-site.png. You may have to flush your browser's cache to see the effect.
For the meta site, block http://cdn.sstatic.net/askubuntumeta/img/bg-site.png.
For example:

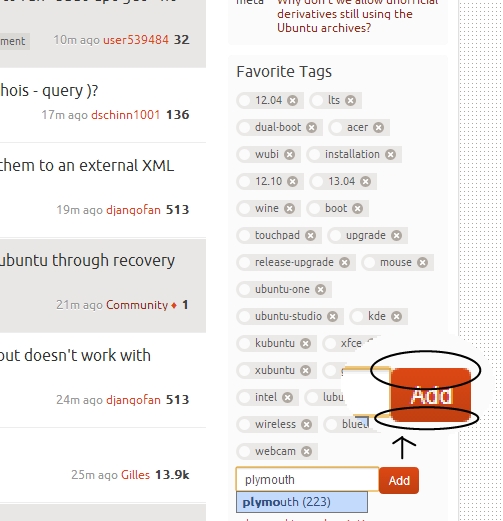
To minimize the space between the global menu and the main section, the following code is useful:
#custom-header {
display: block;
margin-bottom: 2px !important;
}
This code needs to go into a stylesheet. If one is using Firefox, this can be done by editing userContent.css which is located in ~/.mozilla/firefox/xxxx.default/chrome. If the folder chrome doesn't exist, just create it. Same for userContent.css. Both folder and filename are case-sensitive.
Then, in userContent.css, add the following using a plain text editor:
@namespace html url(http://www.w3.org/1999/xhtml);
@-moz-document domain(askubuntu.com)
{
#custom-header {
display: block;
margin-bottom: 2px !important;
}
}
and save the file and exit. The value for margin-bottom determines the space between the global menu and the main section. The default (currently) is 22px. I've reduced it to 2px as an example.
Note: if one using the Stylish extension, one can use "Write new style ..." for askubuntu.com and paste just
#custom-header {
display: block;
margin-bottom: 2px !important;
}
between the existing curly brackets.
(Stylish works for Chrome/Chromium as well.)

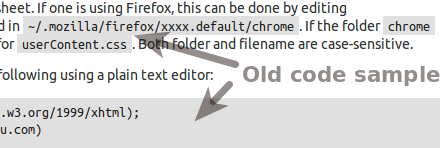
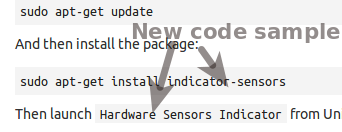
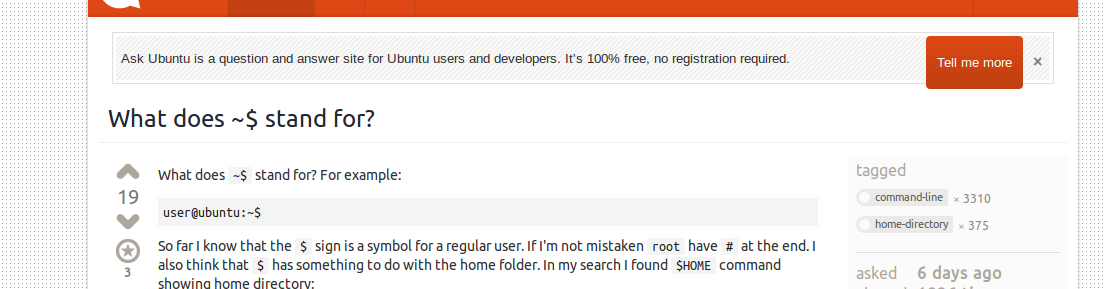
To make code more visible, one can make the code font bold, darker, or use a background which may enhance contrast:
Consider something like this:
@namespace html url(w3.org/1999/xhtml);
@-moz-document domain(askubuntu.com)
{
code {
font-family: monospace !important;
color: black !important;
background-color: #999 !important;
font-weight: bold !important; }
}
The line with monospace makes sure code remains fixed and not proportional (which would mess up alignment);
The line with color determines the font color. It can be any html color you like; you can use hex code to get exactly the color you want by using a tool such as gcolor2 from the software center;
The line with background-color lets you enhance contrast by that route if you wish;
The line with font-weight makes text bold.
You can use one or all of the above.
Note that in ~/.mozilla/firefox/xxxx.default/chrome, the xxxx will differ from user to user.






























codetag as it was earlier. Here in meta site the "code" background is little dark but not in main site.