The new background for a code sample makes that this to be difficult to distinguish towards a normal text:


Maybe for some screens it's ok, but not for the majority. Many times I have to change the screen position or my head position to distinguish a code sample and I don't think this is normal. Is there any chance to revert this to the previous state?


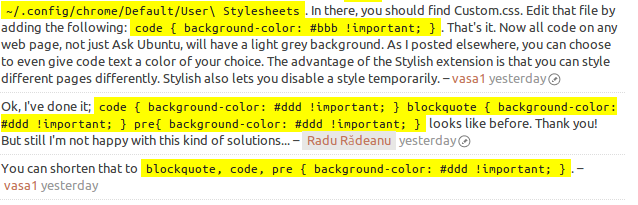
codelook the way you want. Go into~/.config/chrome/Default/User\ Stylesheets. In there, you should find Custom.css. Edit that file by adding the following:code { background-color: #bbb !important; }. That's it. Now all code on any web page, not just Ask Ubuntu, will have a light grey background. As I posted elsewhere, you can choose to even give code text a color of your choice. The advantage of the Stylish extension is that you can style different pages differently. Stylish also lets you disable a style temporarily.code { background-color: #ddd !important; } blockquote { background-color: #ddd !important; } pre{ background-color: #ddd !important; }looks like before. Thank you! But still I'm not happy with this kind of solutions...blockquote, code, pre { background-color: #ddd !important; }.