The background of the entire site looks distracting, plus there have been users complaining about the tearing of it. When I press SUPER-w, the background image, just annoys my eyes. Not a good look:.
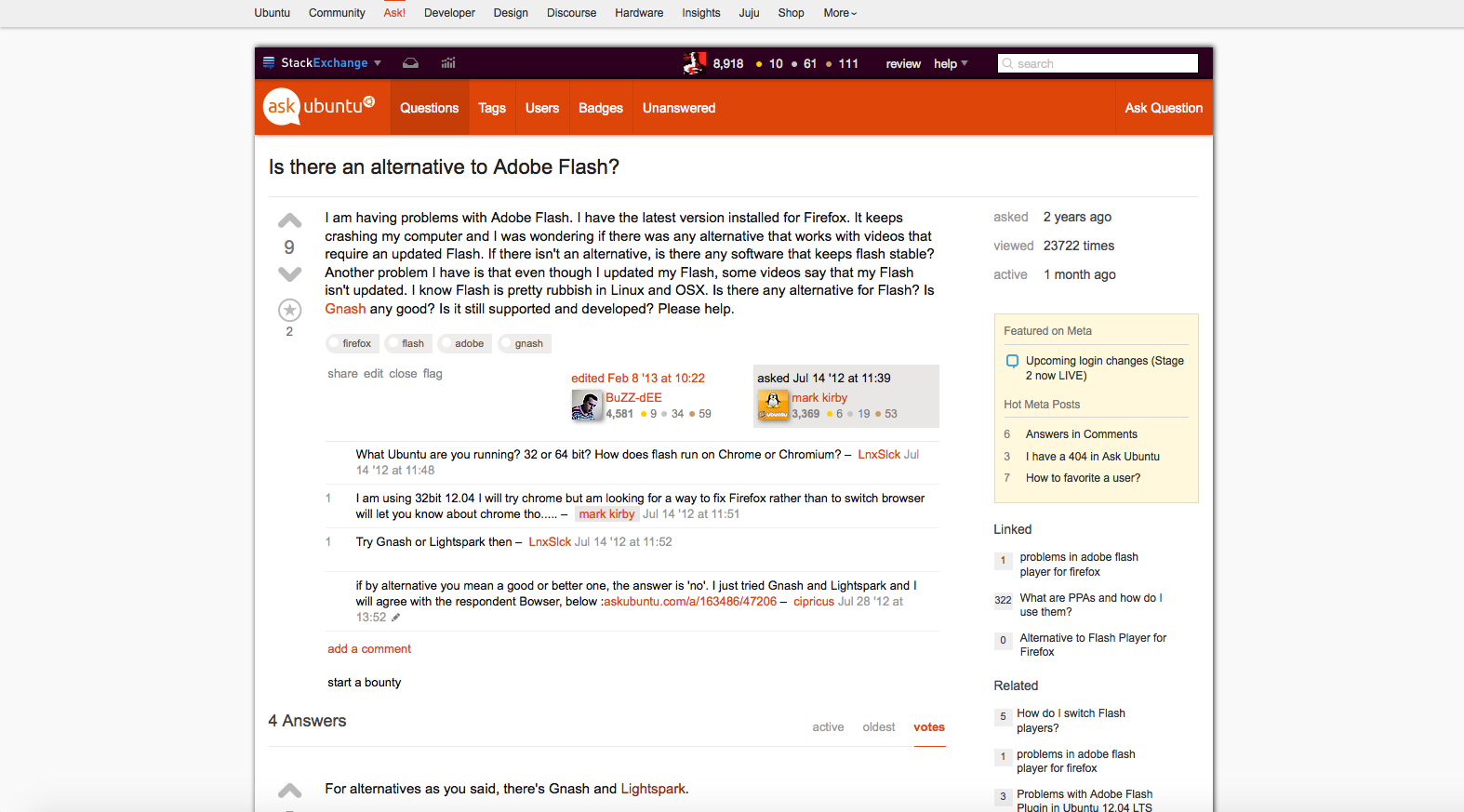
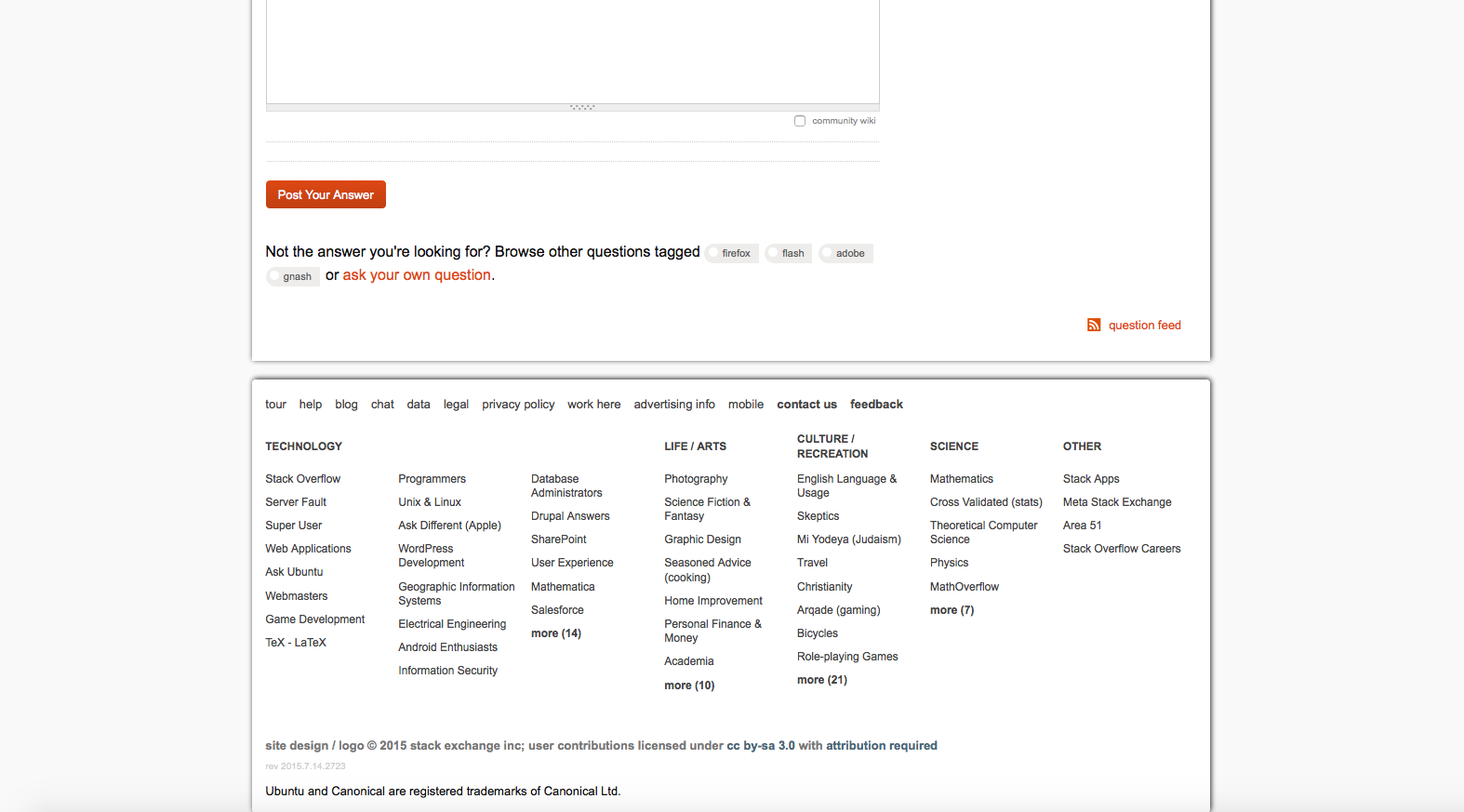
Screenshots
ONE

TWO

The entire code:
body {
background: #f9f9f9 none repeat scroll 0 0;
}
.topbar {
box-shadow: 1px -1px 5px rgba(0, 0, 0, 0.86);
}
#header {
box-shadow: 1px -1px 5px rgba(0, 0, 0, 0.86);
}
#content {
box-shadow: 1px -1px 5px rgba(0, 0, 0, 0.86);
}
#footer .footerwrap {
box-shadow: 1px -1px 5px rgba(0, 0, 0, 0.86);
}
