AskUbuntu help recommend to style pre-formatted text and console output with
#four spaces
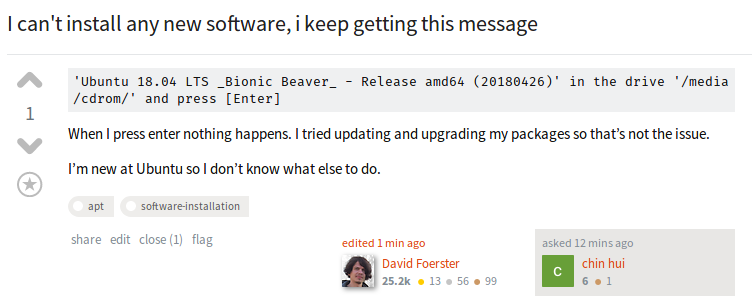
But sometimes it results in scrolling text. See this question as an example. The problematic line (as formatted by David Foerster) with console output:
'Ubuntu 18.04 LTS _Bionic Beaver_ - Release amd64 (20180426)' in the drive '/media/cdrom/' and press [Enter]
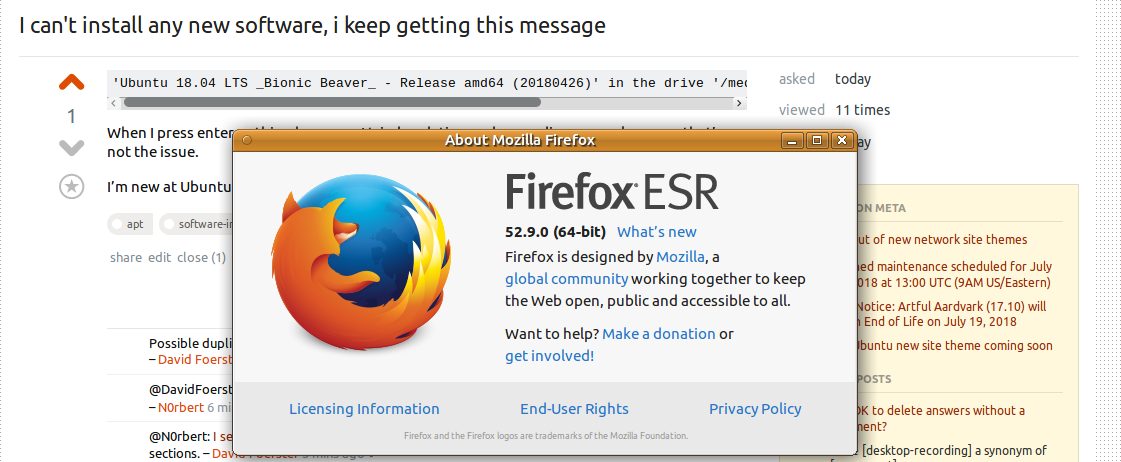
On my non-customized browsers - tested Chromium 66.0.3359.181, Firefox ESR 52.9, SeaMonkey 2.49.3, Chrome 67.0.3396.99 this text is scrollable:
I found that scrolling gets enabled after I enter the 82nd symbol.
Possible workaround is to use backticks:
'Ubuntu 18.04 LTS _Bionic Beaver_ - Release amd64 (20180426)' in the drive '/media/cdrom/' and press [Enter]
but some users do not like this method.
Other solution from David Foerster is to use custom user-side CSS:
(the result looks similar as in narrow terminal with width of ≅80 characters )
Note: terminal does not have horizontal scrolling, only vertical.
Should we avoid scrolling? Do you plan to customize this server-side?
Below in comments @PerlDuck wrote:
I'd like it best if there was something like the
<!-- language: lang-js -->thingy, e.g.<!-- render: no-scroll -->or whatever so the author can decide. Sometimes scrolling is OK, sometimes it isn't.
So it would be great if user can choose the needed formatting.



<!-- language: lang-js -->thingy, e.g.<!-- render: no-scroll -->or whatever so the author can decide. Sometimes scrolling is OK, sometimes it isn't.white-space: pre-wrapCSS declaration (which my browser injects as user style for all<pre>elements).>) should be considered for the “code” containing a single error message only. Moreover, the error message in the linked question seems to be incomplete.