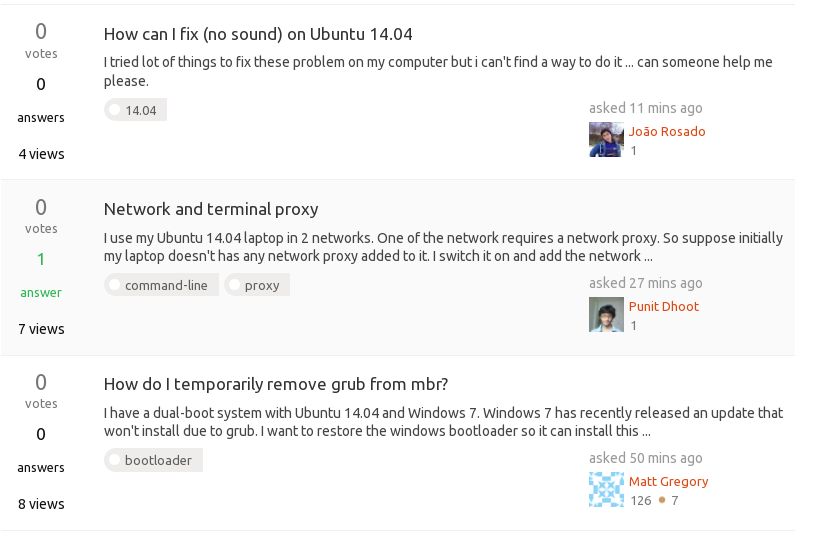
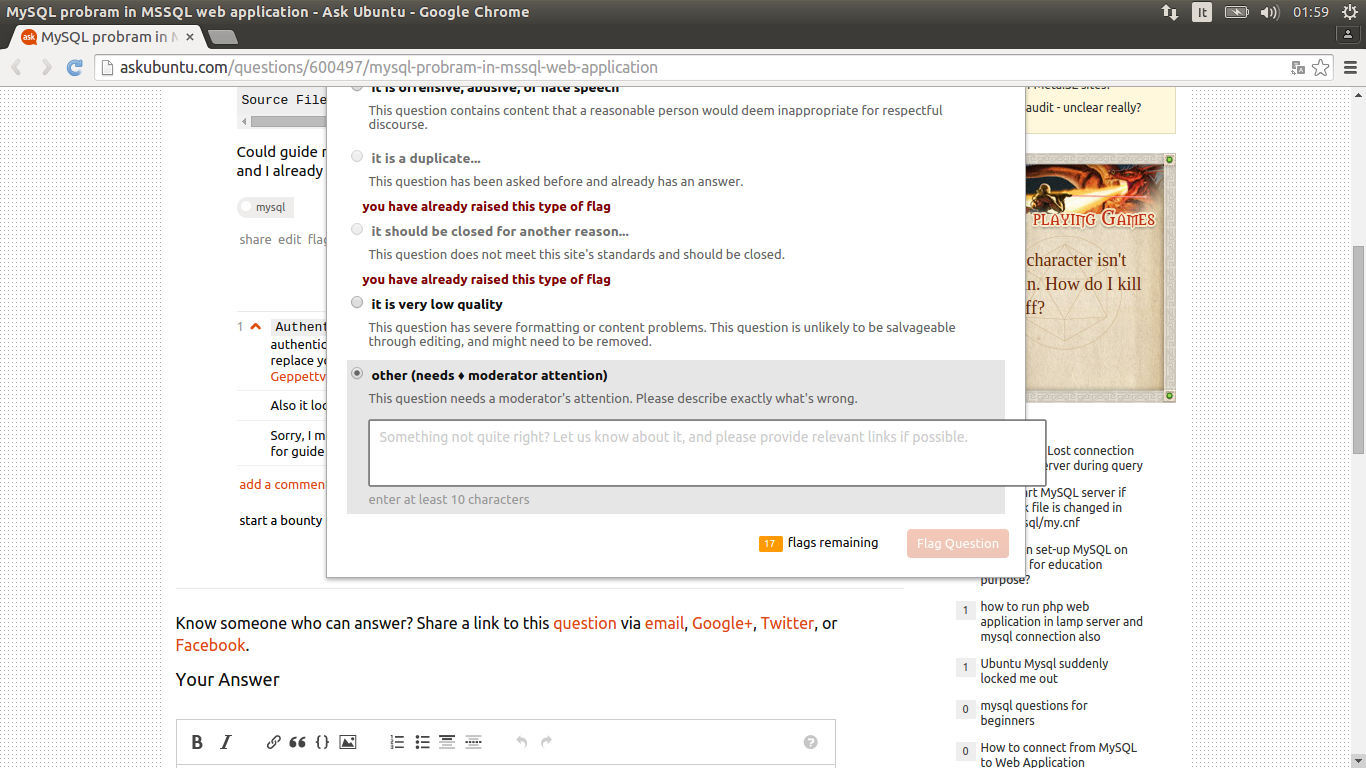
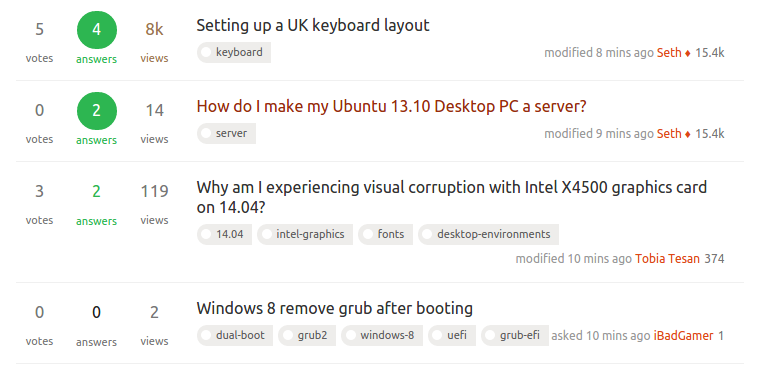
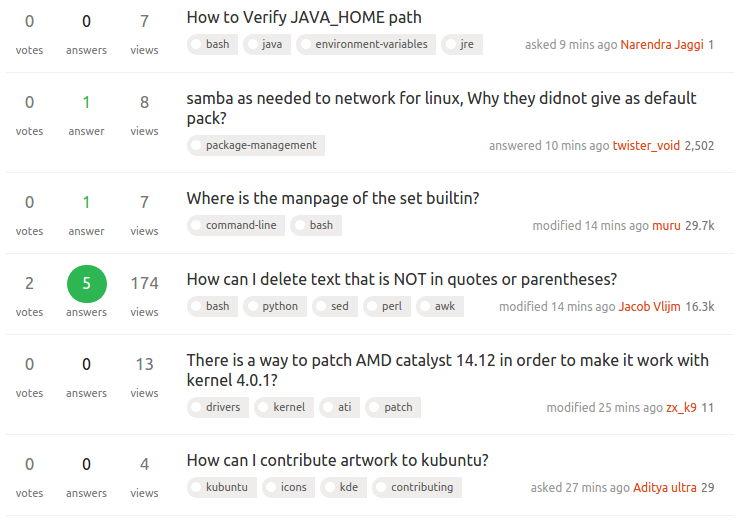
As you can see, Ask Ubuntu community site got a slight design update today. I have moved site's CSS to a newly refactor LESS system, so it's more maintainable for us to fix SE network CSS bugs globally going on forward. I've standardized some common site elements and UI conventions. For example, only accepted answers on the home page and question list page get a more prominent treatment. I have removed the Ubuntu orange color for unanswered background color. (The orange was a bit over used before). I try to keep the overall look and feel the same as before. The new changes will make it easier for us launch new site features as well.
Site's logo and icons are now in SVG for retina support!
This update should retro-actively fix most of the old CSS bugs. If you see any new ones, or old ones not being fixed, please let me know!