The Issue
Recently I noticed something odd: when booting into OS X and visiting Ask Ubuntu, bold fonts render oddly. I've only noticed this in Chrome; in Firefox and Safari, the bold font renders perfectly fine. For example, the following markdown (taken from the markdown help page):
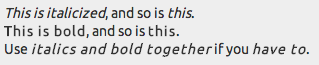
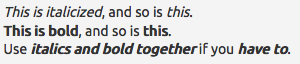
*This is italicized*, and so is _this_.
*This is bold*, and so is __this__.
Use **italics and bold together** if you ___have to___.
Renders as:

Or, as an individualized control, in your browser it renders as:
This is italicized, and so is this.
This is bold, and so is this.
Use italics and bold together if you have to.
Debugging
Immediately, after looking through Ask Ubuntu's CSS file, I found that the @font-face only included the regular font. To test that this was actually the issue, I downloaded the bold Ubuntu font, ran it through a web font generator, and uploaded it to my site.
Digression: bold worked in some browsers but not others
Opening Firefox to change the stylesheet (via developer tools) and see if I could fix the issue, I found that the font (without revisions) was rendering fine in Firefox! After taking a closer look, I concluded that Firefox wasn't using the actual bold font and was instead rendering the font itself as bold. Take a look at the edges:

After looking more in depth, Safari does the same as Firefox (but renders bold a lot better with smoother edges).
More debugging
Anyways, I went back to Chrome (because Firefox was rendering a bold font, and albeit it sketchy, I just wanted to make sure everything was correct), and inserted the following at the top of all.css:
@font-face{
font-family:'UbuntuRegular';
src:url('http://eg.jfein.net/help/AU/ubuntu-b-webfont.eot');
src:url('http://eg.jfein.net/help/AU/ubuntu-b-webfont.eot?#iefix') format('embedded-opentype'),
url('http://eg.jfein.net/help/AU/ubuntu-b-webfont.woff') format('woff'),
url('http://eg.jfein.net/help/AU/ubuntu-b-webfont.ttf') format('truetype'),
url('http://eg.jfein.net/help/AU/ubuntu-b-webfont.svg#UbuntuBold') format('svg');
font-weight: bold;
font-style: bold;
}
Naturally, everything was fine and bolt rendered properly in Chrome. I tested it in Safari and Firefox, and both of their in-browser "bold" renderings went away and gave me a nice, clean rendering of the real font.
Update: Just checked the solution above on Ubuntu in Firefox. Unfortunately the text isn't bold anymore. I'm sure this has something to do with the font configurations and should be easy to figure out, though.
The Solution
Please edit the CSS file and put in a new @font-face that includes a bold font so the bold fonts work everywhere. I'm still not sure why it worked fine on Ubuntu (I tried installing the Ubuntu fonts on OS X and it still didn't work). Also, if it makes you Stack Exchange employees happy, feel free to put in an italics typeface also. That way we can minimize how much the browser plays with the font.
